NOTE: A new article related to creating and customizing iWeb forms has been recently posted.
 iWeb, an application included in iLife, has allowed individuals to quickly create all kinds of websites. But unfortunately the ability to add forms to these websites is not an included feature.
iWeb, an application included in iLife, has allowed individuals to quickly create all kinds of websites. But unfortunately the ability to add forms to these websites is not an included feature.
Luckily, with a bit of help from two free web services, forms can be added to help gather information from individuals visiting your website.
Create the Forms For iWeb
To be able to add forms to your iWeb pages you first need to create them. Google Docs recently added the ability to create forms and have the data collected stored in their spreadsheet application.
To create a form on Google Docs:
- Login to docs.google.com
- Click the New Button on the Google Docs Menu
- Select New Form
- Create your form and click Save
- At the bottom of the form creation page copy the URL of the Live Form
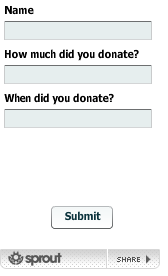
Now that we’ve created the form we’ll want to put the form into a format that will fit nicely into our iWeb pages. A new web application, Sprout, will help us do just that.

To have Sprout help us setup our forms in a format perfect for our iWeb site:
- Navigate to Sprout and Get Started with a Blank Slate
- Add a title for your Form and enter the size you’d like your Form to be on your iWeb page
- Now that your blank slate is loaded and ready, select Services (under Components on the right) and then Google Forms
- Instructions on how to add your Google Form to your Sprout will be displayed on your Blank Slate – Paste the URL into the Form URL field on the Right
- After you’ve pasted the url, hit return and you should see your form on your slate.
- Now we need to Publish your Slate.. Click Publish in the top Right (You may need to create an account with Sprout – Don’t worry its free)
- Once your Sprout has been published, copy the code in the box to the right.
Adding the Form to iWeb
Now that we’ve created and formated the Form we need to add it to the iWeb page we’d like it to appear on. To do this, open up iWeb and click Web Widgets and select HTML snippet. Past the code from Sprout into the HTML snippet box and hit enter.

Once this is finished, you should see your Form on your iWeb page. More the Form to the location you’d like to store it on your page and publish your iWeb site. Every time your Form is filled out and submitted, the results will be stored in your Google Docs Spreadsheet for your review.

While this approach does take a few steps to get a form onto your iWeb page, it is a free solution that allows you some customization and storage options for the feedback provided by visitors to your website.
What type of Forms will you create for your iWeb site?
Other options and books are available to help you learn iWeb features the quick and easy way.
If you’ve enjoyed this article, be sure to subscribe to our RSS feed to discover more ways to optimize your iWeb and Mac experience.
For Custom Help with your iWeb Forms, please visit our Forums and post your questions in the iWeb section. A member of the Maciverse.com Community will do their best to assist you.
NOTE: Google Docs has now added the ability to embed these forms in your site without the assistance of sprout. Select “More Actions” and then Embed to get the code to add the form itself to your iweb page.
Additionally, the adjustments google has made may temporarily cause problems with Sprout.
