iWeb makes putting together websites as easy as dragging and dropping files. Although very easy to use, one of its draw backs is that its sometimes not clear on how to structure a site in a way that allows users easy access through out your site and at the same time a way for you to display content the way you’d like.
One example is the ability to display multiple movies to your visitors in a structured way. It is possible to drop multiple videos on one page but doing so causes slow page load times and doesn’t always have the look you want. Adding multiple Movie pages also looks clumsy and doesn’t keep in line with the navigation structure you use through out the rest of an iWeb site
Below are quick and easy steps to creating a Video or Movie section to your iWeb site.
Creating a Movie or Video Section on your iWeb site
To Create a Movie Section:
- Open iWeb and add a new page
- Select the template you’re using for your site and then a Photo Page
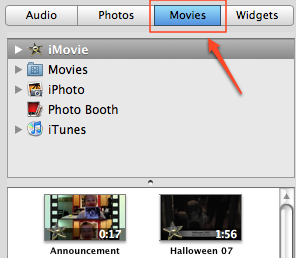
- Next, select the Movies tab and find the first movie you’d like to add to your iWeb site. Drag them over to the Photos Album section and include them on the page. NOTE: You may have to prepare the movie for sharing in iMovie before its available to add to your iWeb Site.
- Continue to add as many videos as you like, they should each appear as an individual album on the Photos page.
- When you’ve finished updating your site, publish your movie to the web.



Conclusion
While iWeb doesn’t label their Photo page as a media section, it really serves as the best layout for adding videos to your iWeb site. It allows you to show thumbnails of each video on a page while still allowing the full video to be easily accessed.
